Logo Polarbear.ai
2021
Logo
Polarbear.ai est une plateforme BIM créée par deux start-up suédoise.
Le brief consistait en la réalisation d'un logo géométrique, sans texte, dans un style techy. Ce dernier devait représenter un ours polaire de manière abstraite et comprendre l'idée d'un flux de données. Le client avait pour inspiration les logos de Gitlab pour le côté animal et Airbyte.io pour le côté géométrique/abstrait.
Logo Polarbear.ai
2021
Logo
Polarbear.ai est une plateforme BIM créée par deux start-up suédoise.
Le brief consistait en la réalisation d'un logo géométrique, sans texte, dans un style techy. Ce dernier devait représenter un ours polaire de manière abstraite et comprendre l'idée d'un flux de données. Le client avait pour inspiration les logos de Gitlab pour le côté animal et Airbyte.io pour le côté géométrique/abstrait.
Logo Polarbear.ai
2021
Logo
Polarbear.ai est une plateforme BIM créée par deux start-up suédoise.
Le brief consistait en la réalisation d'un logo géométrique, sans texte, dans un style techy. Ce dernier devait représenter un ours polaire de manière abstraite et comprendre l'idée d'un flux de données. Le client avait pour inspiration les logos de Gitlab pour le côté animal et Airbyte.io pour le côté géométrique/abstrait.



PROCESS
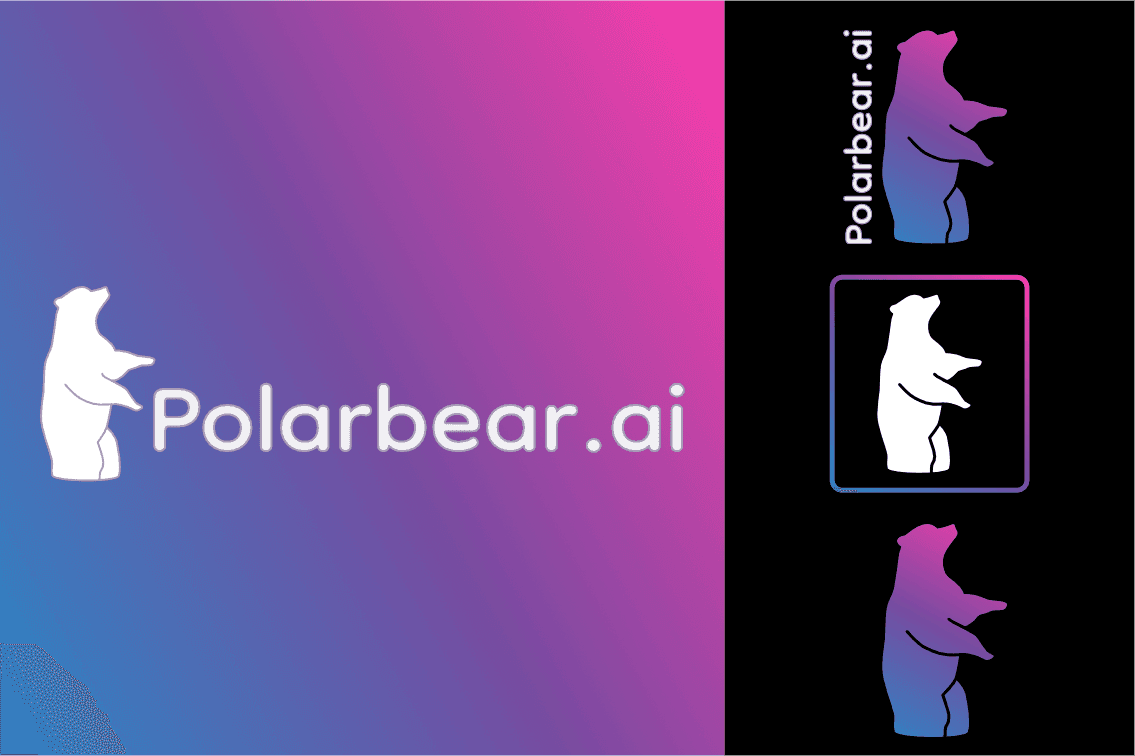
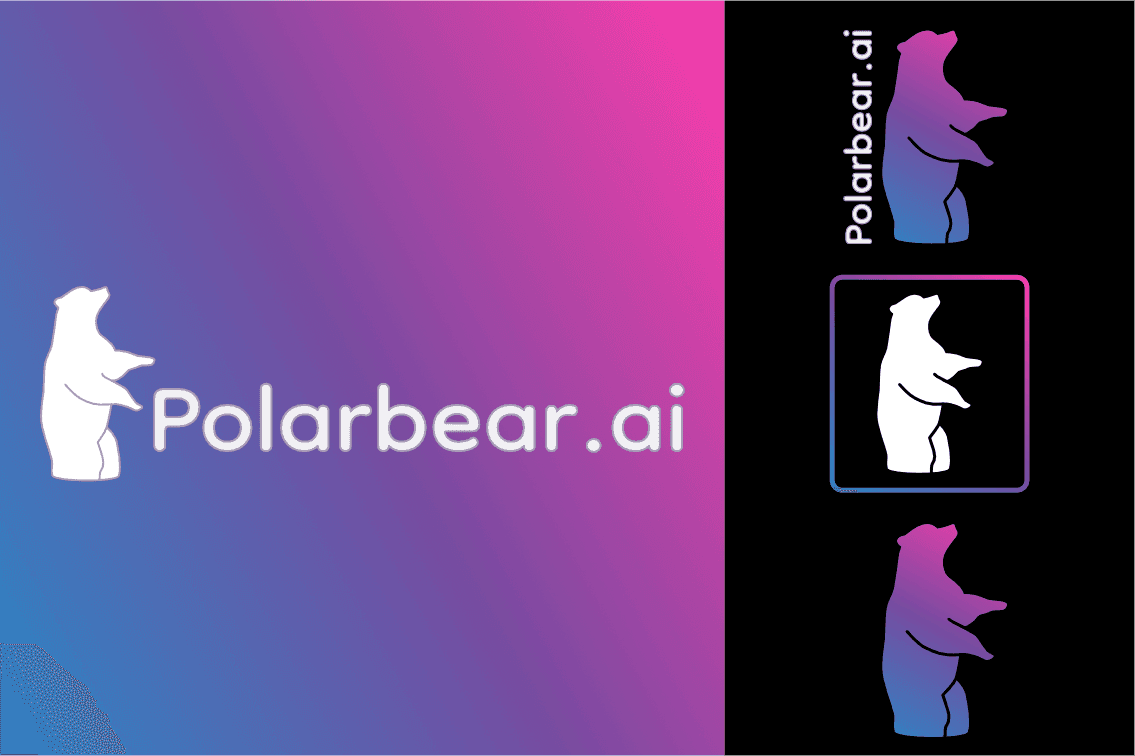
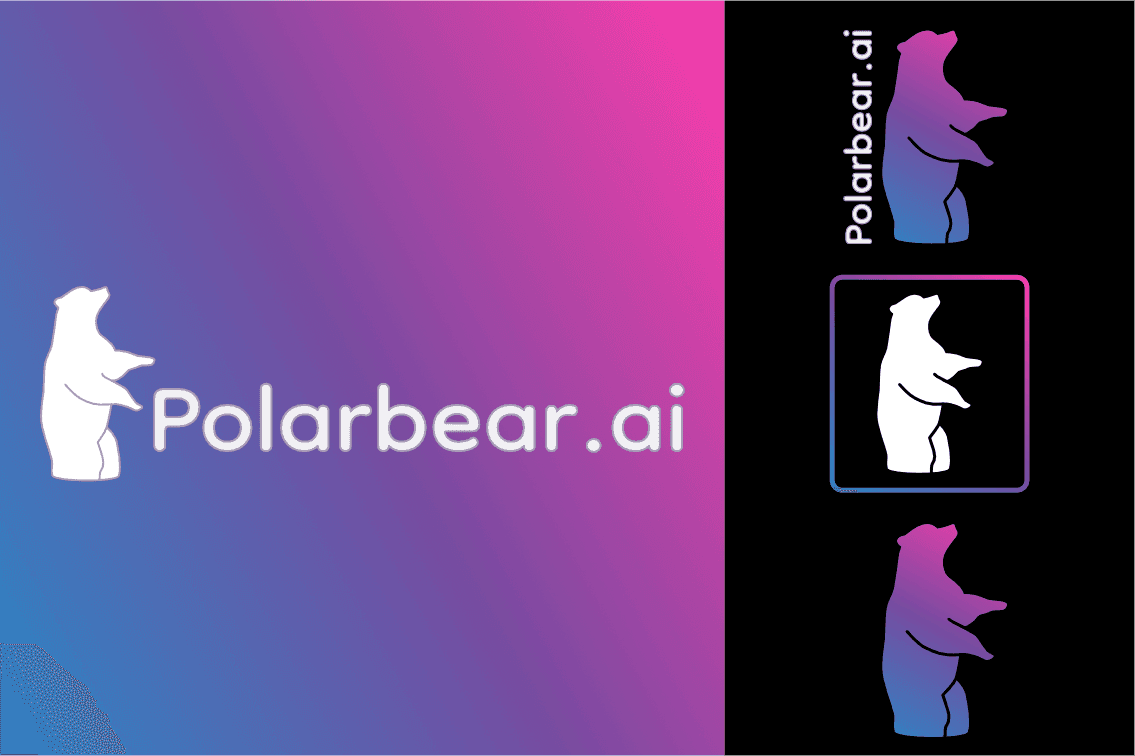
Après quelques recherches, j'ai commencé par designer une première proposition qui s'appuie sur le style techy et moderne. Ce dernier comprend un line art d'un ours polaire et le nom de la plateforme en police Quicksand sur un fond dégradé rose et violet.
J'ai choisi ces éléments, car ils sont beaucoup utilisés par des entreprises de technologies. Les formes simples du line art et de la police d'écriture apportent un aspect moderne au logo, tandis que le dégradé nous rappel le style techy.
J'ai ensuite développé ce logo en variante plus simple à utiliser sur les réseaux sociaux ou en icône.
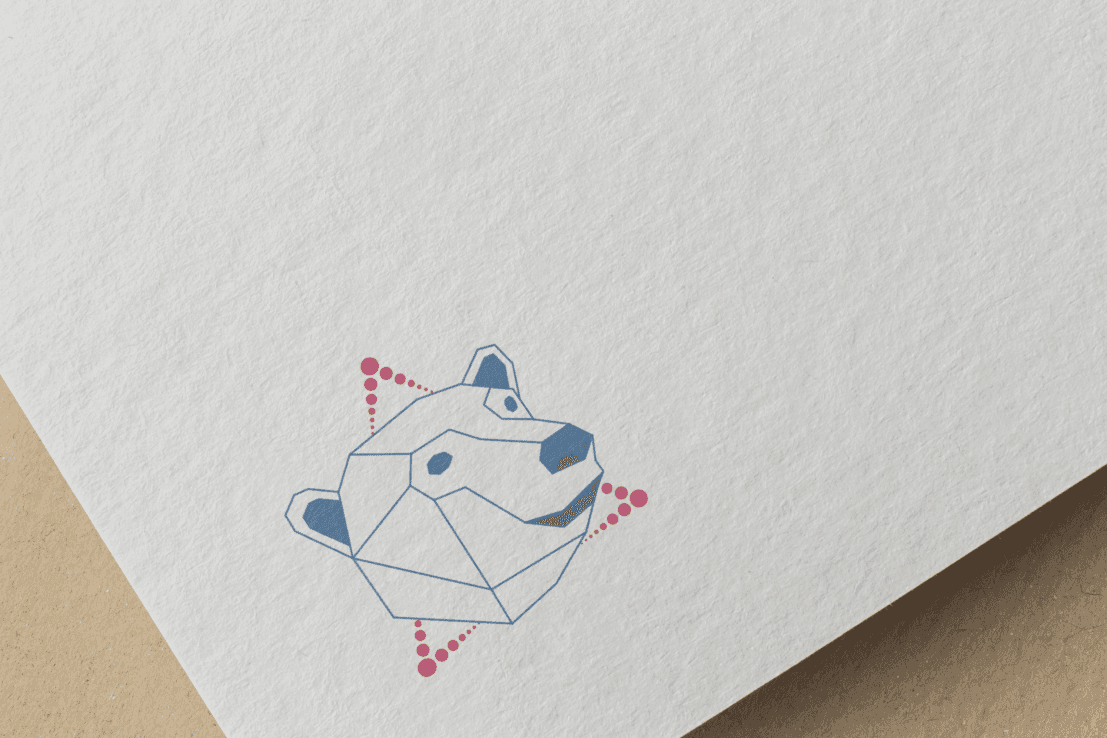
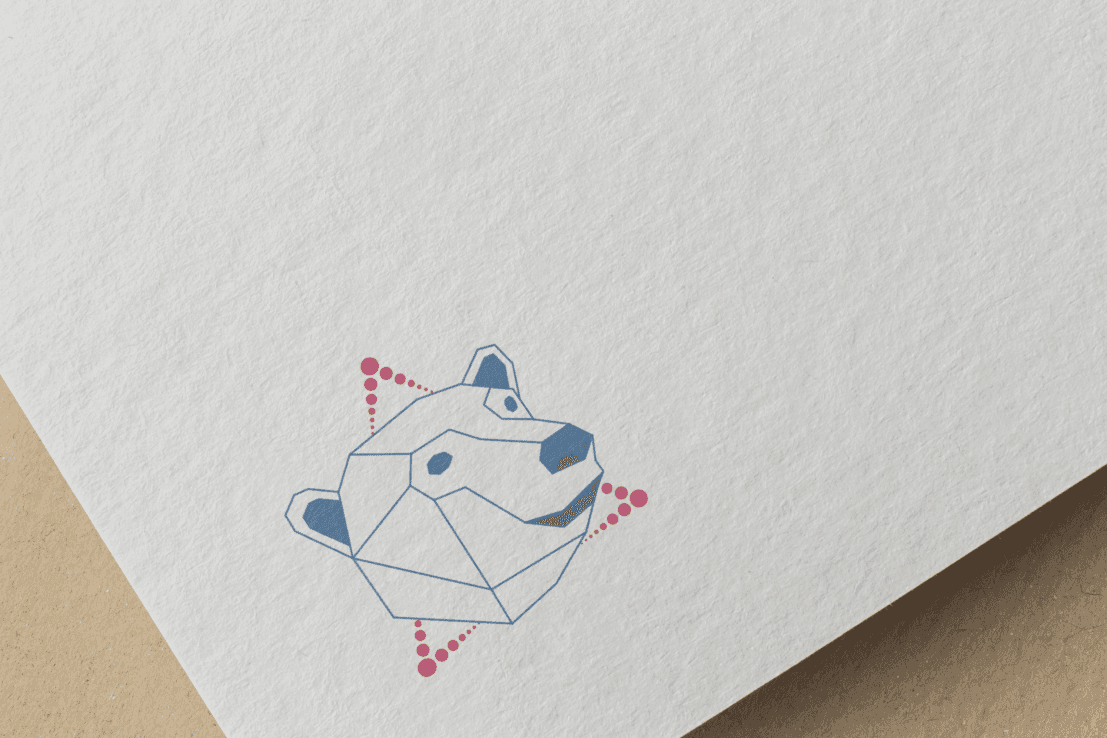
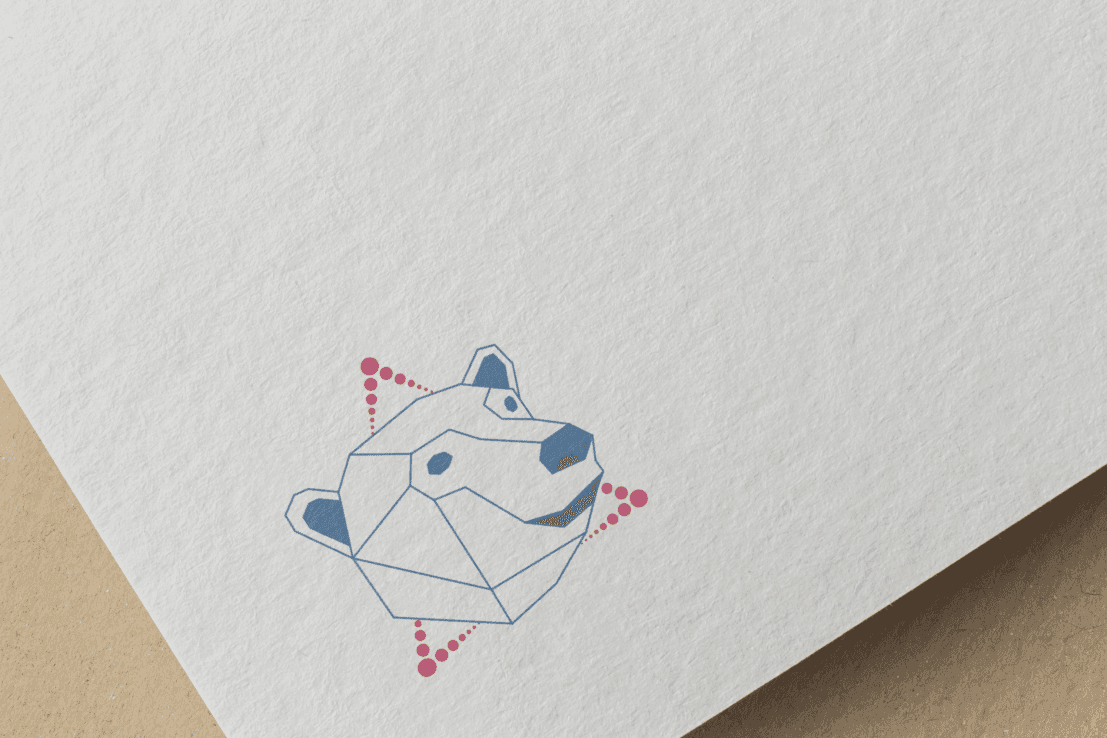
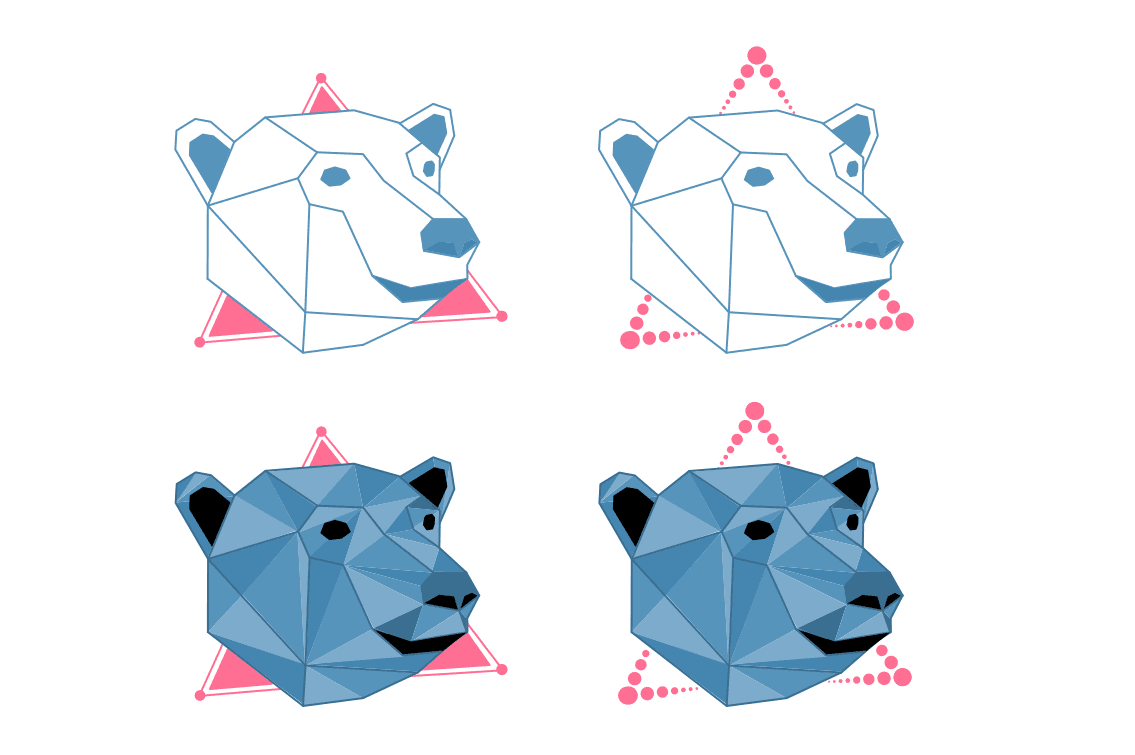
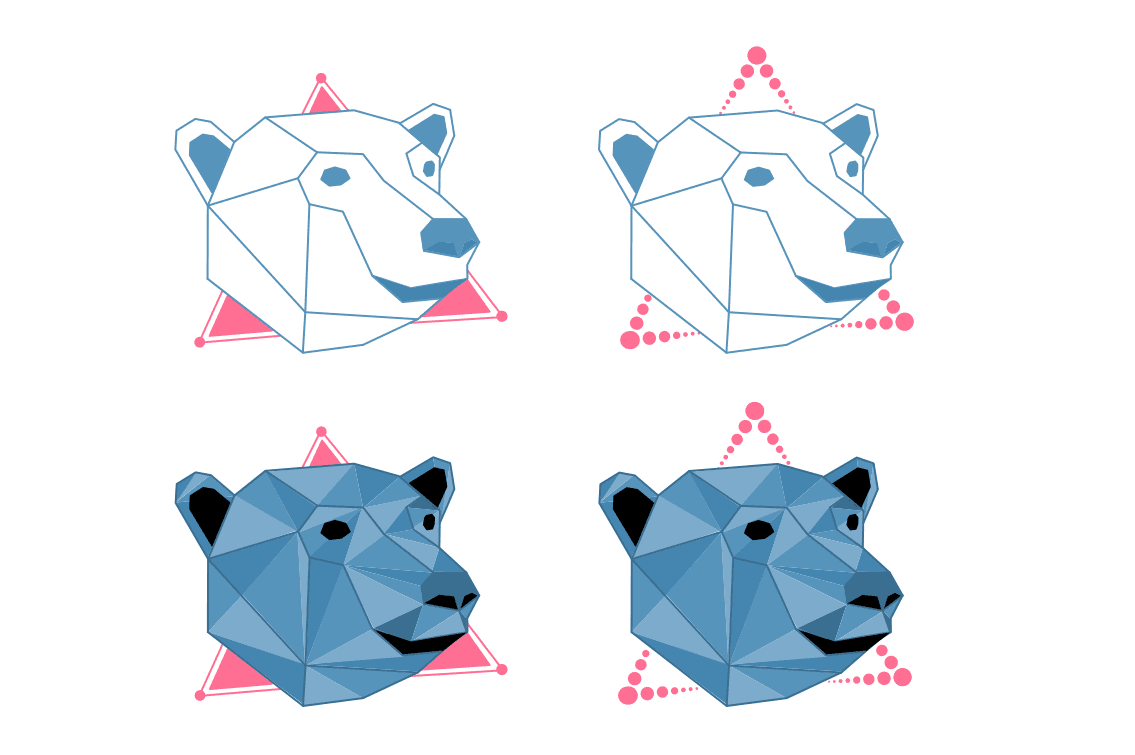
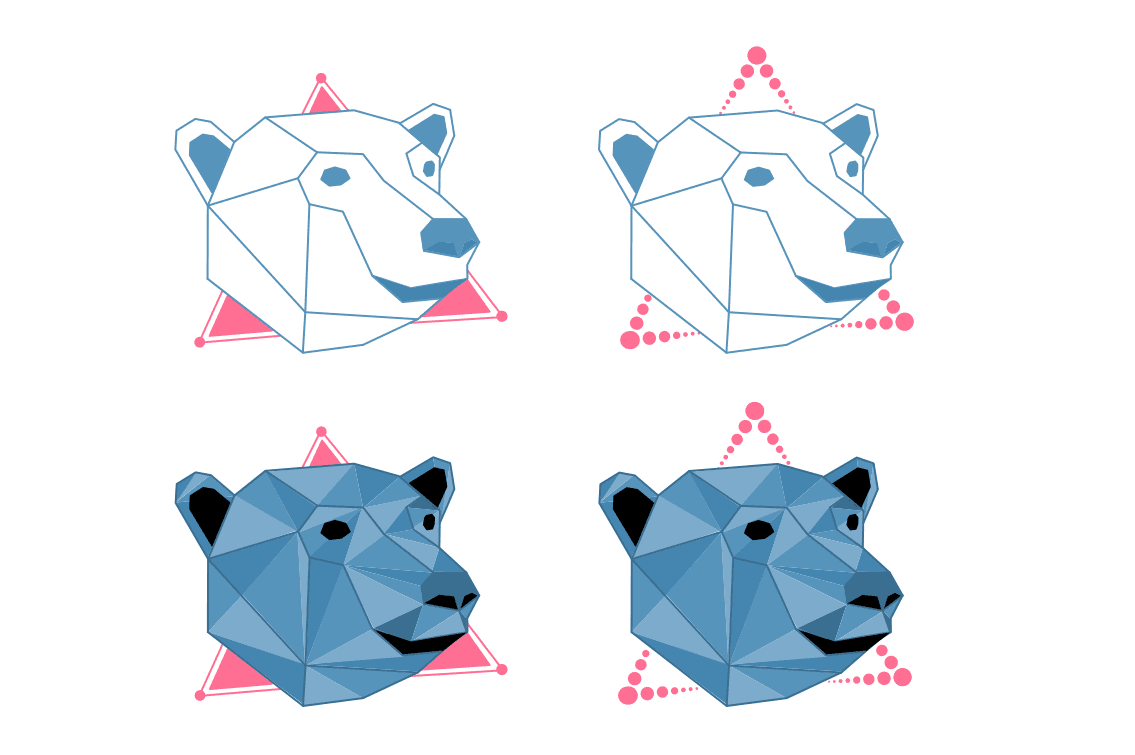
J'ai ensuite réalisé une deuxième proposition s'inspirant plus du style géométrique et de l'idée de flux de données. Pour ce faire, j'ai dessiné une tête d'ours en low-poly et j'y ai ajouté un triangle pour symboliser les données.
J'ai choisi de réaliser plusieurs variations de ce logo, une avec l'ours en low-poly complet et une avec l'ours en low-poly plus épuré. De plus, j'ai proposé deux versions du triangle de données. Une pleine qui met l'accent sur les angles du triangle et une en contours pointillés.
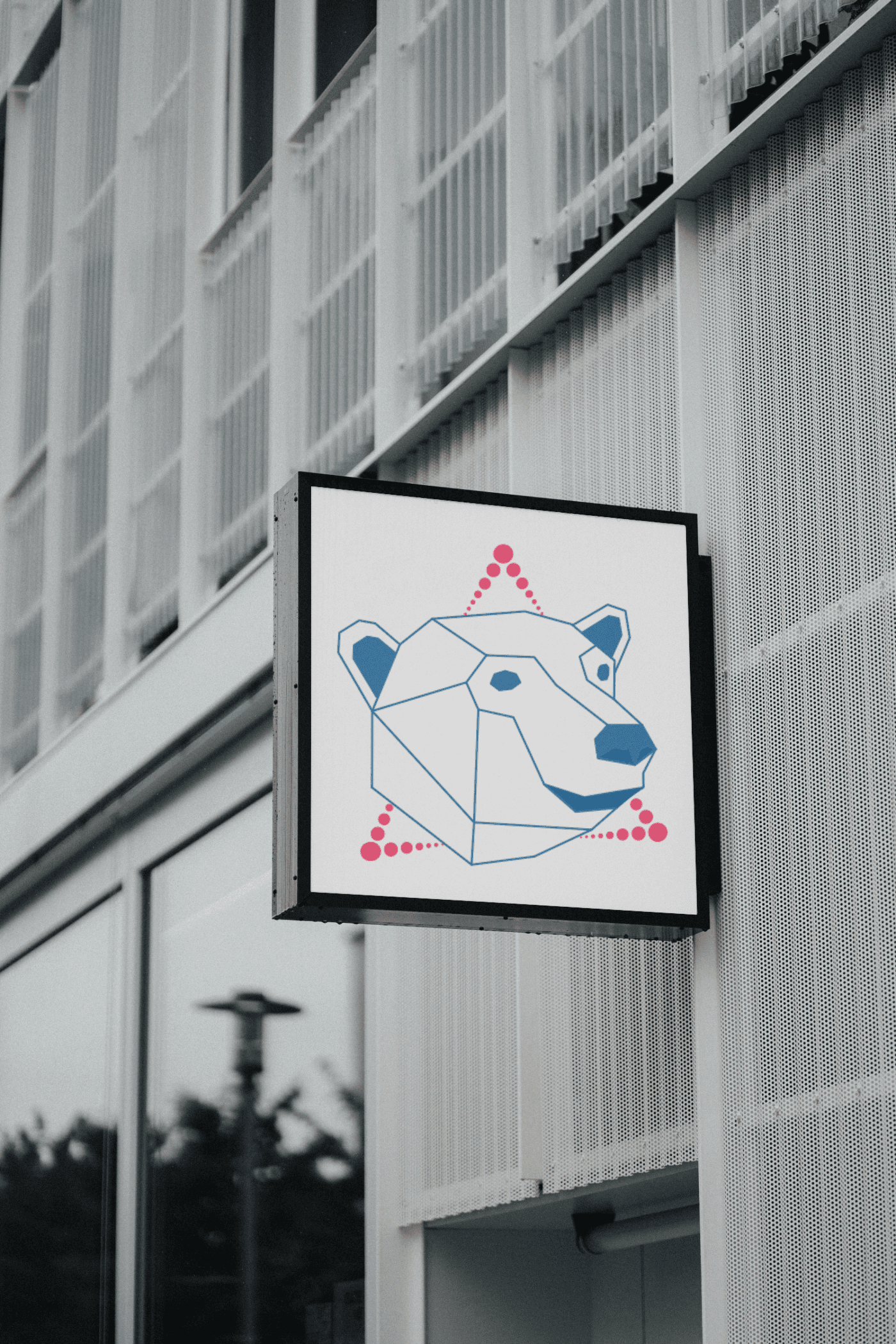
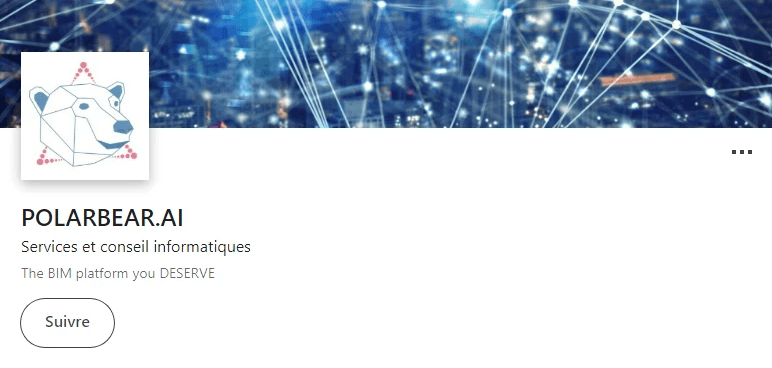
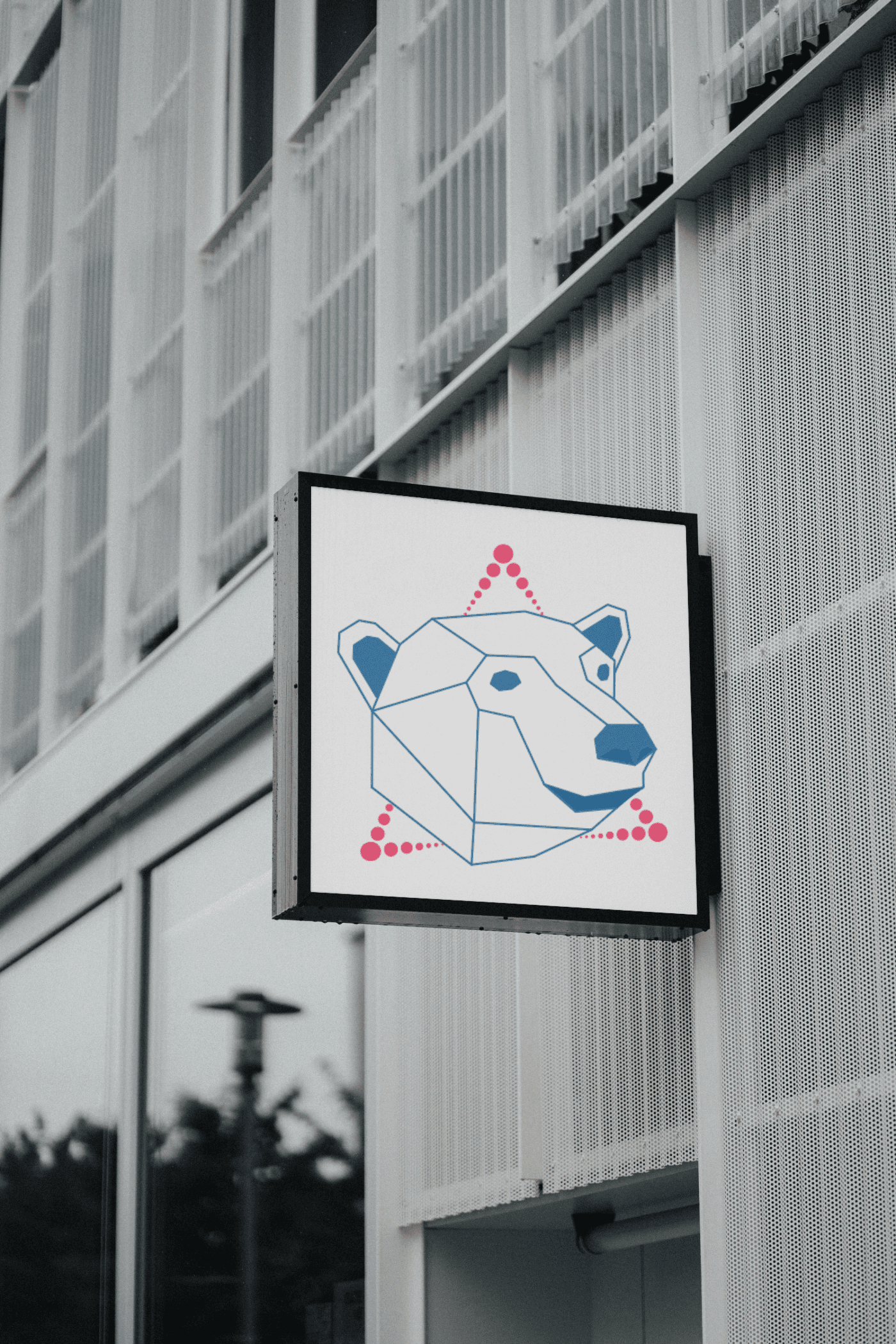
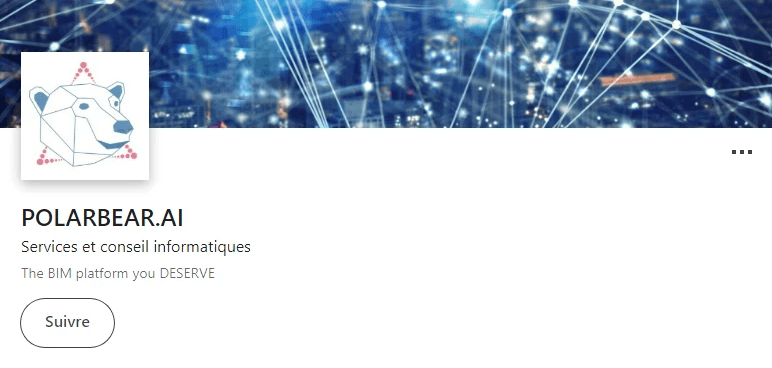
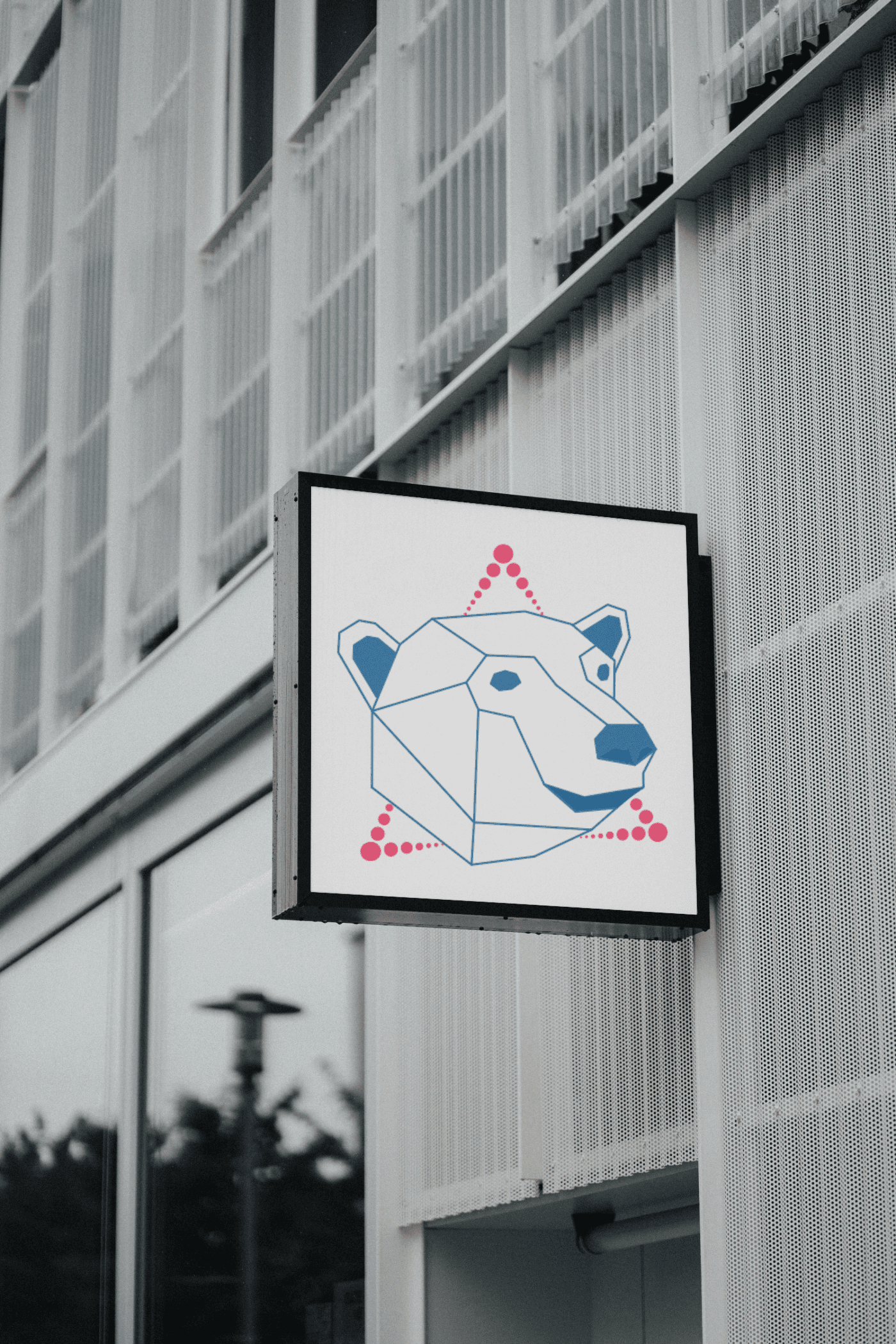
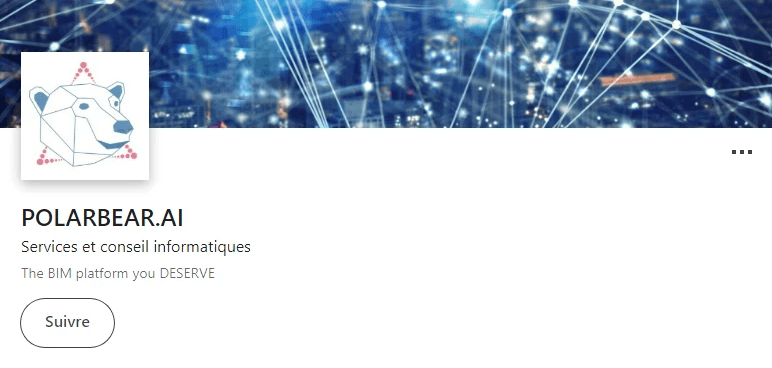
Finalement, le client a choisi le logo avec l'ours en low-poly épuré avec le triangle en pointillés. Ce dernier a aimé la simplicité du logo, la représentation du flux de données et la personnification de l'ours.
PROCESS
Après quelques recherches, j'ai commencé par designer une première proposition qui s'appuie sur le style techy et moderne. Ce dernier comprend un line art d'un ours polaire et le nom de la plateforme en police Quicksand sur un fond dégradé rose et violet.
J'ai choisi ces éléments, car ils sont beaucoup utilisés par des entreprises de technologies. Les formes simples du line art et de la police d'écriture apportent un aspect moderne au logo, tandis que le dégradé nous rappel le style techy.
J'ai ensuite développé ce logo en variante plus simple à utiliser sur les réseaux sociaux ou en icône.
J'ai ensuite réalisé une deuxième proposition s'inspirant plus du style géométrique et de l'idée de flux de données. Pour ce faire, j'ai dessiné une tête d'ours en low-poly et j'y ai ajouté un triangle pour symboliser les données.
J'ai choisi de réaliser plusieurs variations de ce logo, une avec l'ours en low-poly complet et une avec l'ours en low-poly plus épuré. De plus, j'ai proposé deux versions du triangle de données. Une pleine qui met l'accent sur les angles du triangle et une en contours pointillés.
Finalement, le client a choisi le logo avec l'ours en low-poly épuré avec le triangle en pointillés. Ce dernier a aimé la simplicité du logo, la représentation du flux de données et la personnification de l'ours.
PROCESS
Après quelques recherches, j'ai commencé par designer une première proposition qui s'appuie sur le style techy et moderne. Ce dernier comprend un line art d'un ours polaire et le nom de la plateforme en police Quicksand sur un fond dégradé rose et violet.
J'ai choisi ces éléments, car ils sont beaucoup utilisés par des entreprises de technologies. Les formes simples du line art et de la police d'écriture apportent un aspect moderne au logo, tandis que le dégradé nous rappel le style techy.
J'ai ensuite développé ce logo en variante plus simple à utiliser sur les réseaux sociaux ou en icône.
J'ai ensuite réalisé une deuxième proposition s'inspirant plus du style géométrique et de l'idée de flux de données. Pour ce faire, j'ai dessiné une tête d'ours en low-poly et j'y ai ajouté un triangle pour symboliser les données.
J'ai choisi de réaliser plusieurs variations de ce logo, une avec l'ours en low-poly complet et une avec l'ours en low-poly plus épuré. De plus, j'ai proposé deux versions du triangle de données. Une pleine qui met l'accent sur les angles du triangle et une en contours pointillés.
Finalement, le client a choisi le logo avec l'ours en low-poly épuré avec le triangle en pointillés. Ce dernier a aimé la simplicité du logo, la représentation du flux de données et la personnification de l'ours.












Projet suivant

Collège Vautrin-Lud
Logo
Projet suivant

Collège Vautrin-Lud
Logo
Projet suivant

Collège Vautrin-Lud
Logo
Vous avez un projet en tête ?
Travaillons ensemble !
Remplissez le formulaire et je vous recontacterai dans les 24 prochaines heures.
Je prend contact
© 2023, Lewis Studio | Mentions légales | CGV
Vous avez un projet en tête ?
Travaillons ensemble !
Remplissez le formulaire et je vous recontacterai dans les 24 prochaines heures.
Je prend contact
© 2023, Lewis Studio | Mentions légales | CGV
Vous avez un projet en tête ?
Travaillons ensemble !
Remplissez le formulaire et je vous recontacterai dans les 24 prochaines heures.
Je prend contact
© 2023, Lewis Studio | Mentions légales | CGV